
ABOUT THE PROJECT
Key Digital is a company that provides audio and video solutions for commercial and residential markets. The company deals with B2B sales and uses the website to promote their products and services as well as to offer information about products to dealers and distributors.
The owners of Key Digital approached my partner and me to improve the experience on their website. The primary goal of the project was driving up sales with a secondary goal to build a loyal community. Our recommendation was to improve navigation, filtering functions and add task-driven features to increase user retention, which in turn would cause an increase in sales as well as an increase in the number of returning customers to the website.
Our strategy for this project involved the optimization of overall user interaction with the website by improving navigation, filtering functions and feature recommendations for increased user engagement.
MY ROLE
Our journey on this project started with understanding our client’s expectations and what we can do and how we can do it to solve their problems. We spent a great amount of time researching this niche of the market and competitive company strategies. In addition, we conducted user surveys and interviews and data analysis to understand the user needs and expectations. We combined our business and user data to create a dynamic and robust information architecture for the Key Digital website.
UNDERSTANDING
FINE POINTS OF THE INDUSTRY
This project started with two days of meetings between different departments at Key Digital. After gathering their input we had a firmer grasp on the Audiovisual Solutions industry, about the B2B type of trade and also about what our client is expecting from this project. The client was looking for an increase in their sales but also recognized the importance of building a loyal community. To achieve both they were looking to improve customer experience on their website with a better flow and easy to find important information.
After meeting with every department we moved on to our part of researching this niche industry in more depth. With great courage, we dived into exploring competitor websites while reading articles and news about audiovisual solutions. This preparation was essential and allowed us to gain extensive knowledge about Audiovisual Solutions.
UNDERSTANDING
EFFECTS OF STRUCTURE
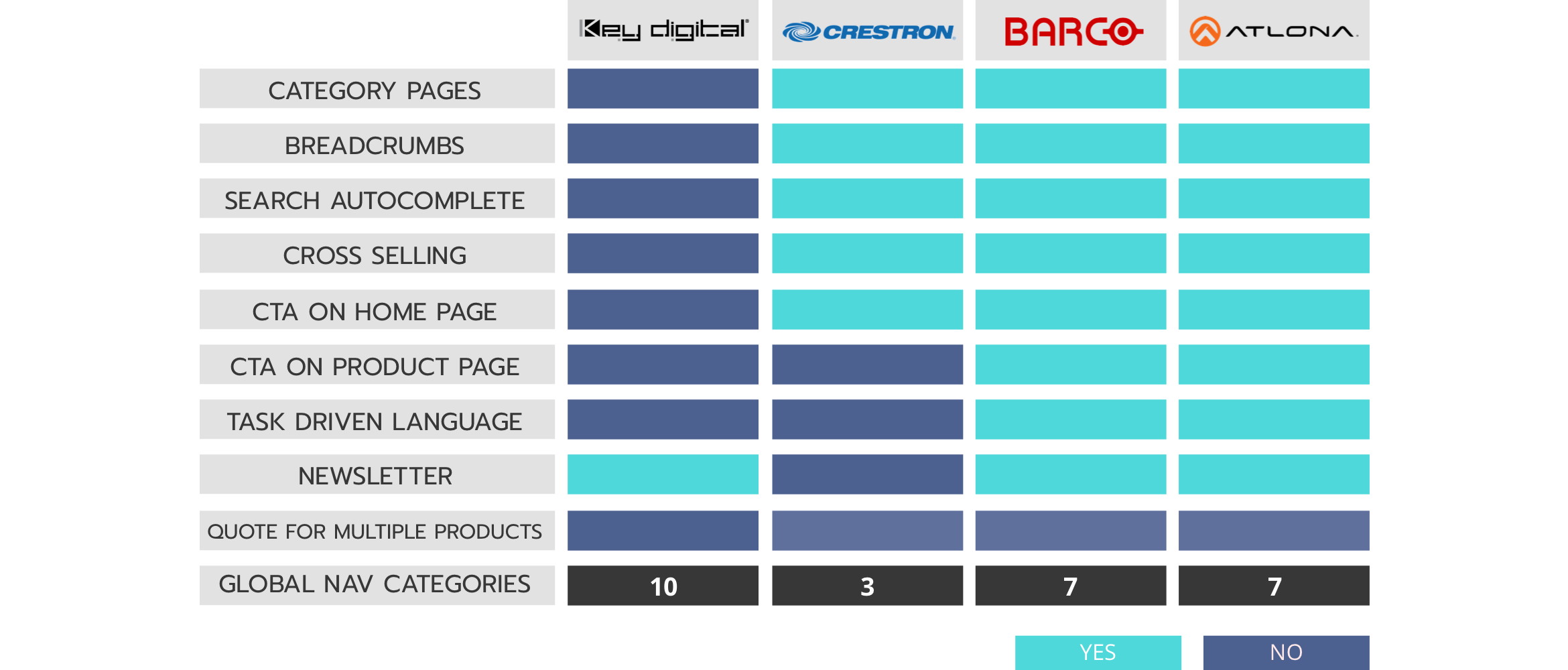
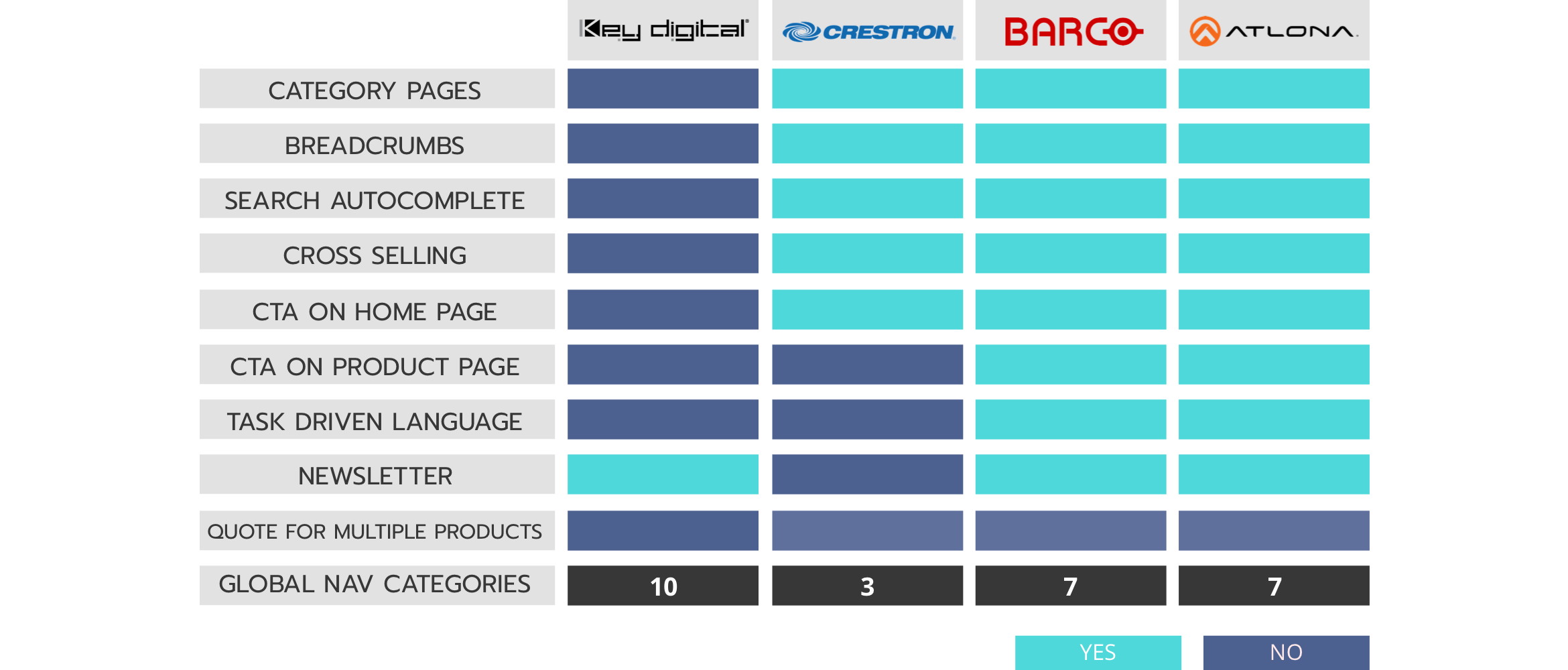
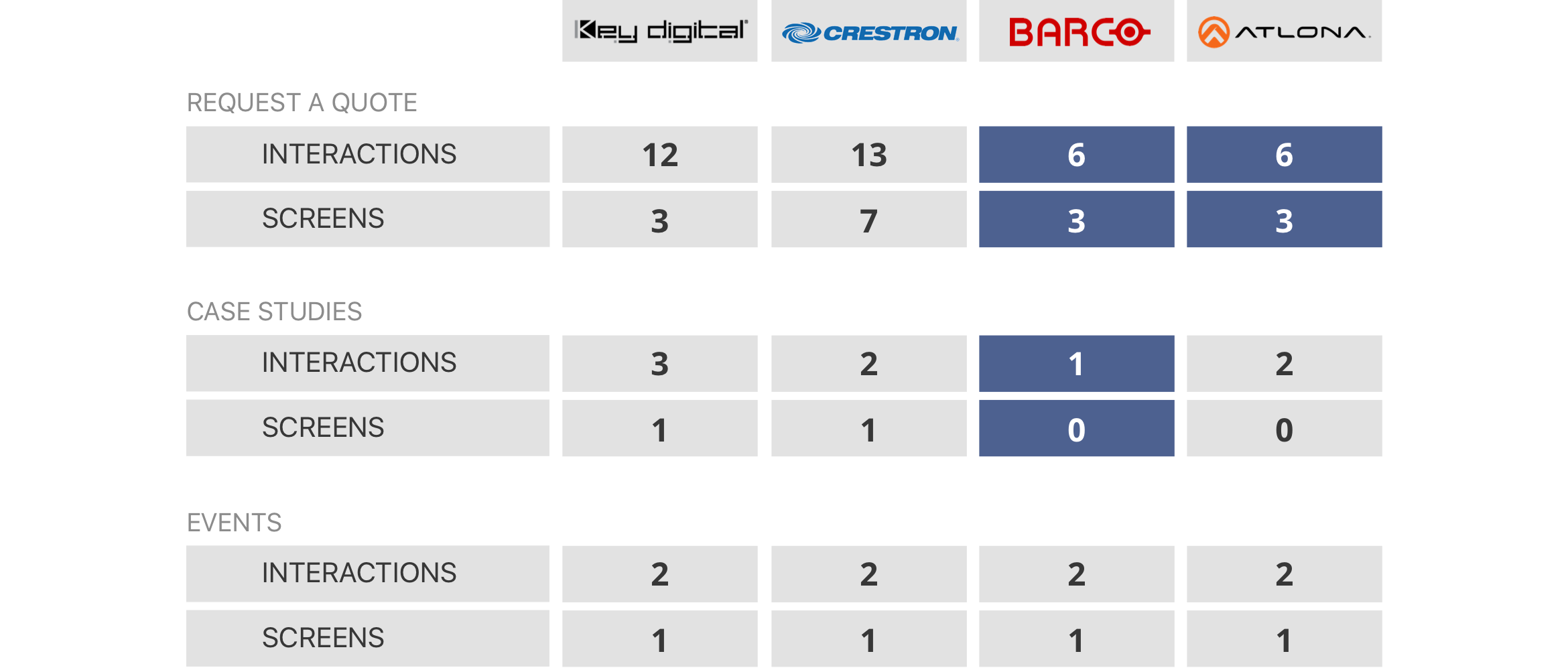
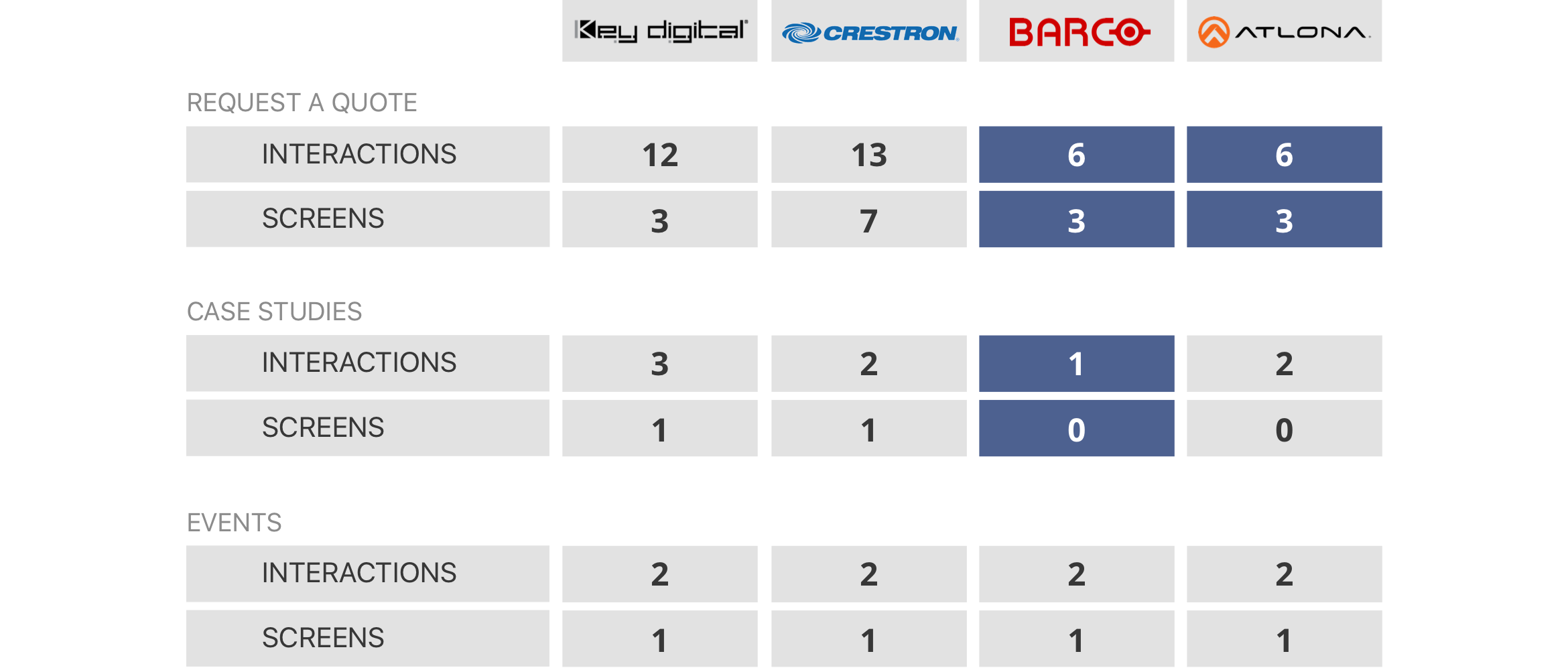
One of the most important comparison techniques in design thinking is understanding competitor flows. It can help identify areas of opportunity and also give an idea of how to approach these challenges. We tested the Key Digital website with different task flows and compared it with the competitor websites to understand how we can improve the user flow for our client to serve their customers better. It allowed us to see the steps users take to achieve their goals. One of the biggest factors to watch out for is how many steps the user actually takes while trying to complete a task. In the following chart, we broke down the data into how many screens a user has to go through and how many interactions take place while during the process.
UNDERSTANDING
IMPORTANCE OF DATA
Data analysis of a commercial website is a kind of business intelligence that is used to look for patterns so the business can gain profits and make better use of the resources.
When we started working with Key Digital, they were not collecting any data on their website. We set up a few tools to track their user's behavior with heatmaps and numbers.
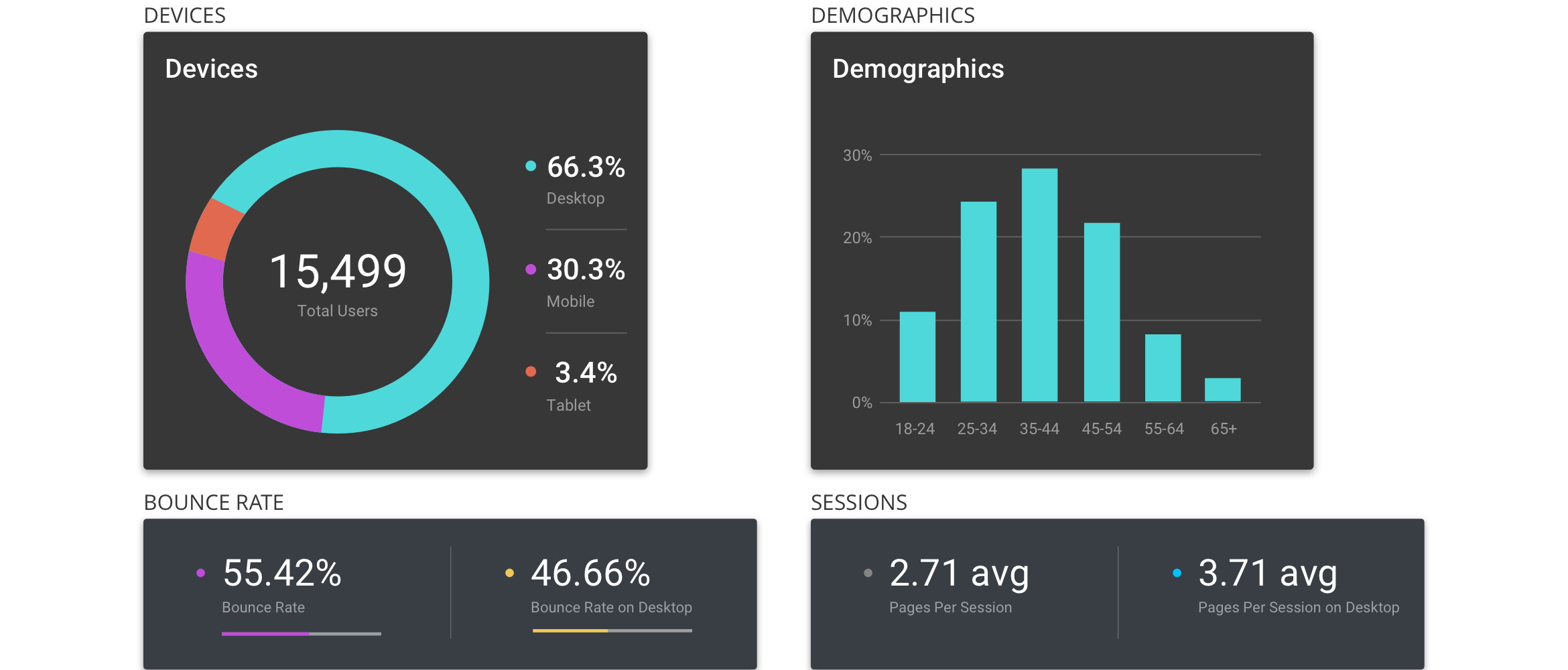
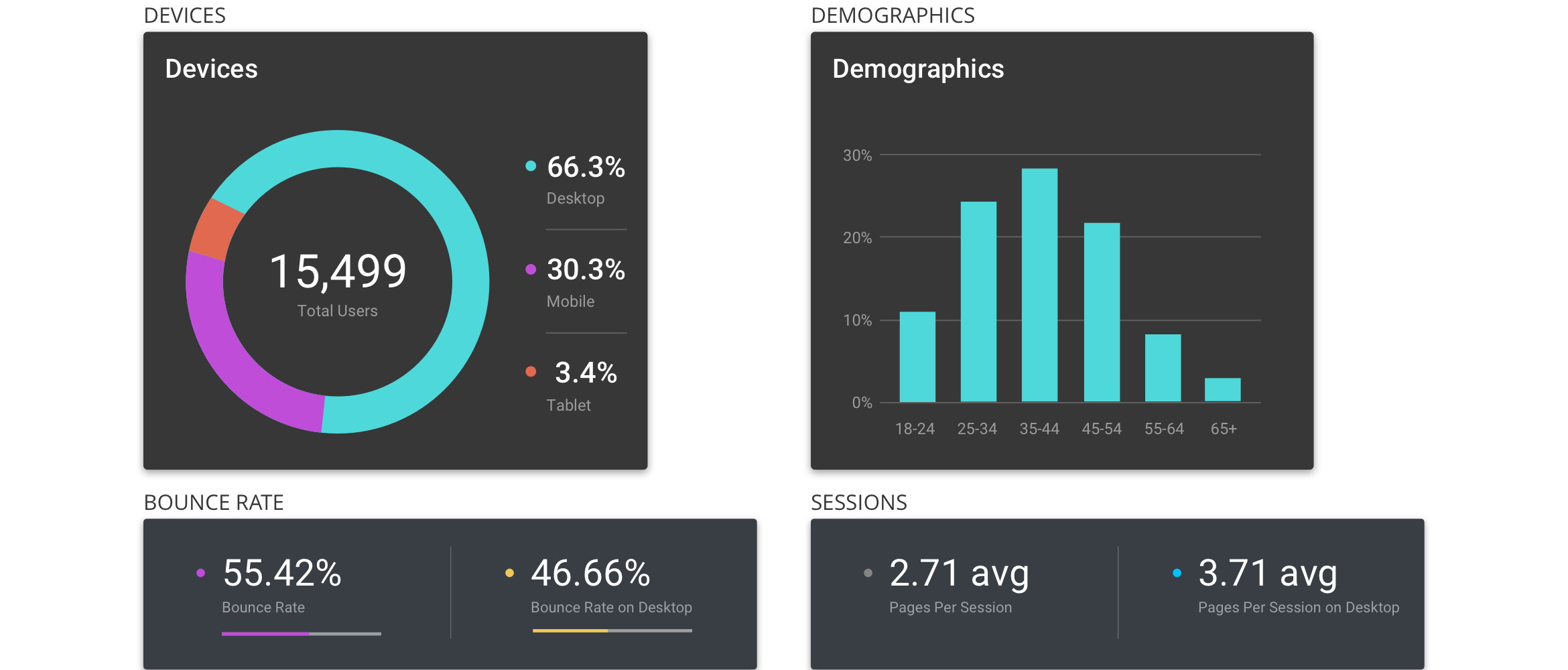
According to the data we collected, Key Digital had good traffic, but also the bounce rate on the landing page was too high and also the user engaged time needed improvement. Most of the visitors were coming from desktop devices but as time passed the number of mobile visitors kept growing. User flow data showed that the number of pages/sessions was low and most of the drops occurred on item pages. These results showed that Key Digital needs a landing page that will engage the user right away by providing the most important information adding CTAs. They need an efficient mobile version of their site just much as a desktop and smooth navigation for both versions.
REFINING
UNDERSTANDING USER EXPECTATIONS
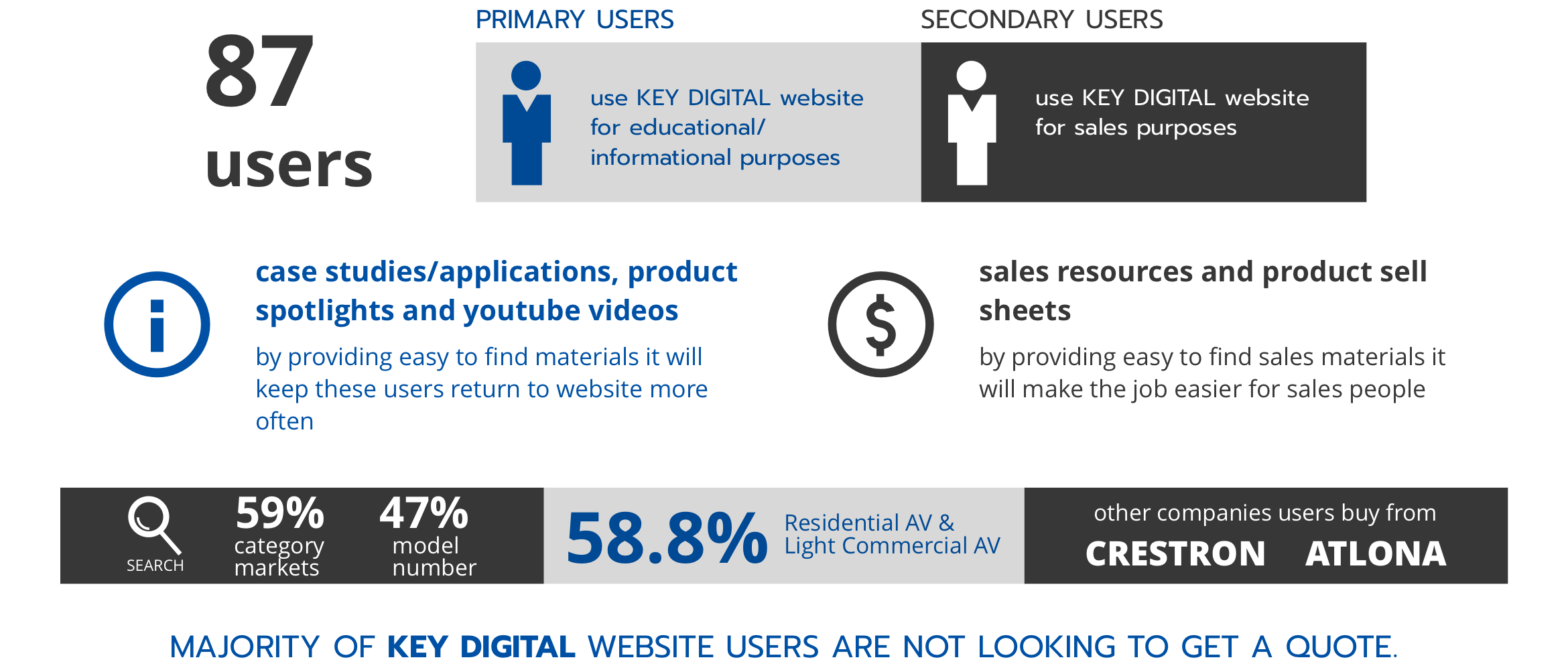
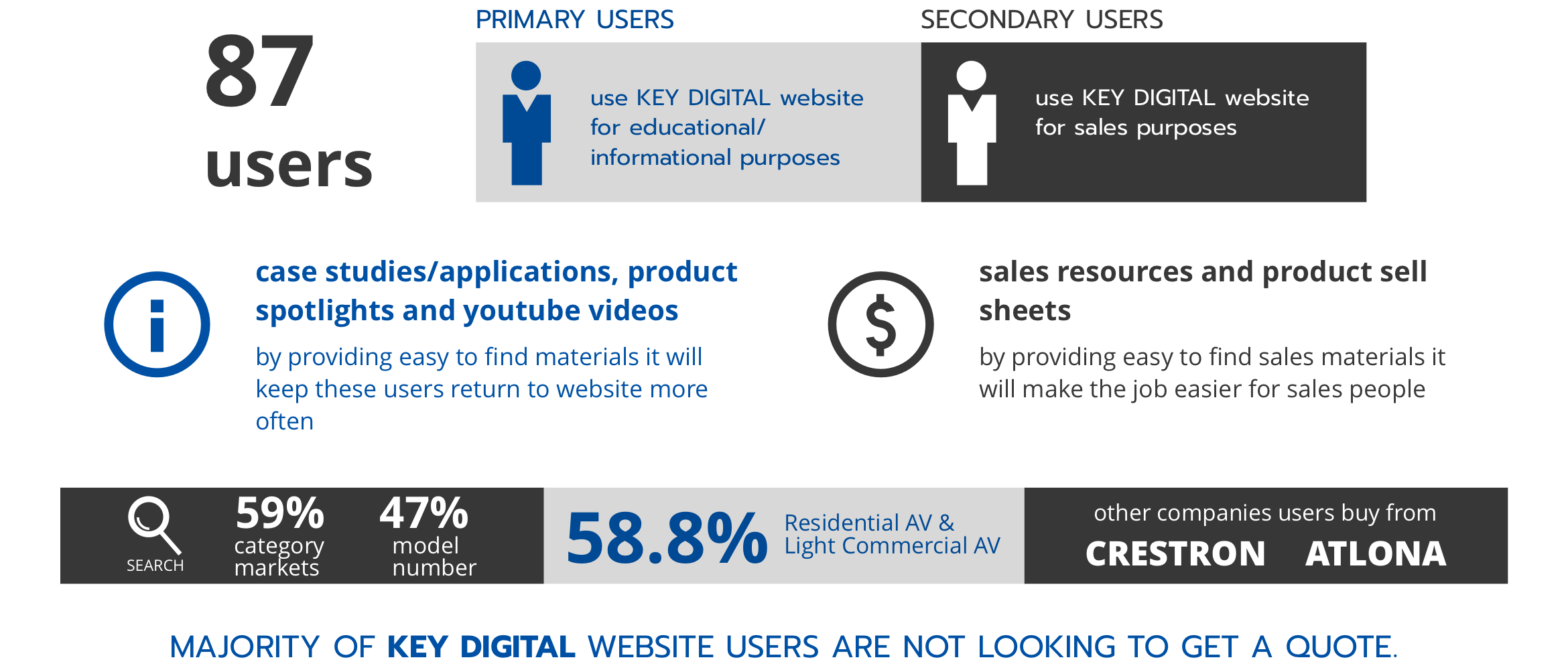
Surveys are a great tool to use to collect user feedback and improve the user experience. We set up a survey for Key Digital clients and sent it out in their monthly newsletter with an offer for a discount on their products as the incentive. With 87 responses we gathered robust data and broke it down into a chart for our client.
REFINING
BRINGING IT ALTOGETHER
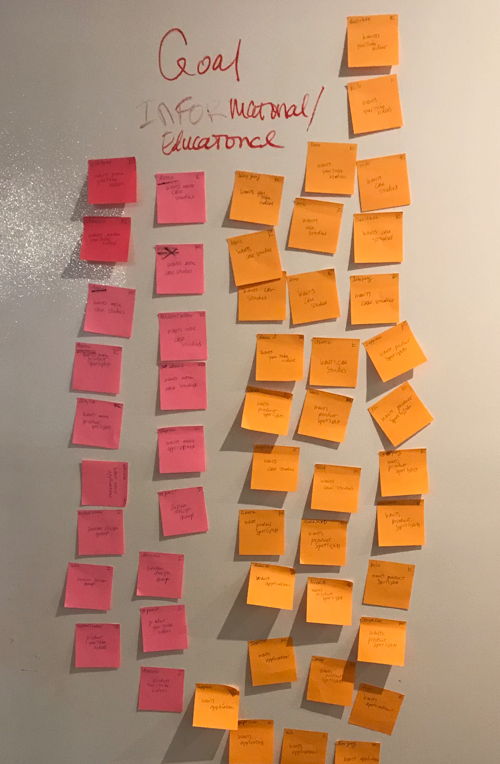
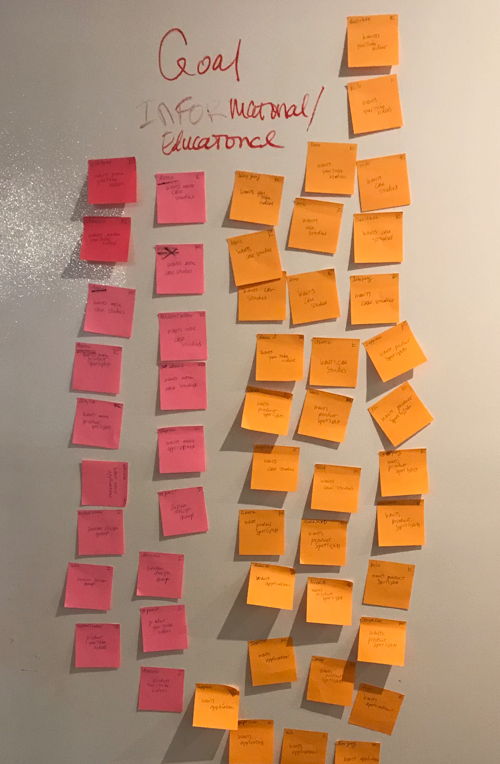
Once we collected and organized all the data from meetings, competitive and brand analysis, flows, analytics, and user surveys it was time to move on to the next phase of the process. A good amount of time was spent looking for patterns and similarities in user behavior. By bringing all the findings together we finally had a good understanding of the problems our client was facing and were ready to look for solutions to these problems.
BUSINESS EXPECTATIONS
- Driving up Sales
- Building a loyal community
- Lower bounce rate from the landing page
- Collect more email for their database
- Provide an easy to access information
USER EXPECTATIONS
- Locating sales resources easily
- Locating educational resources easily
- More and easy to find case studies
- Easy to find product youtube videos
SOLVING THE PROBLEM
After thoroughly comprehending the problems on the site and combining the business and user expectations together we moved on to finding the right solution for
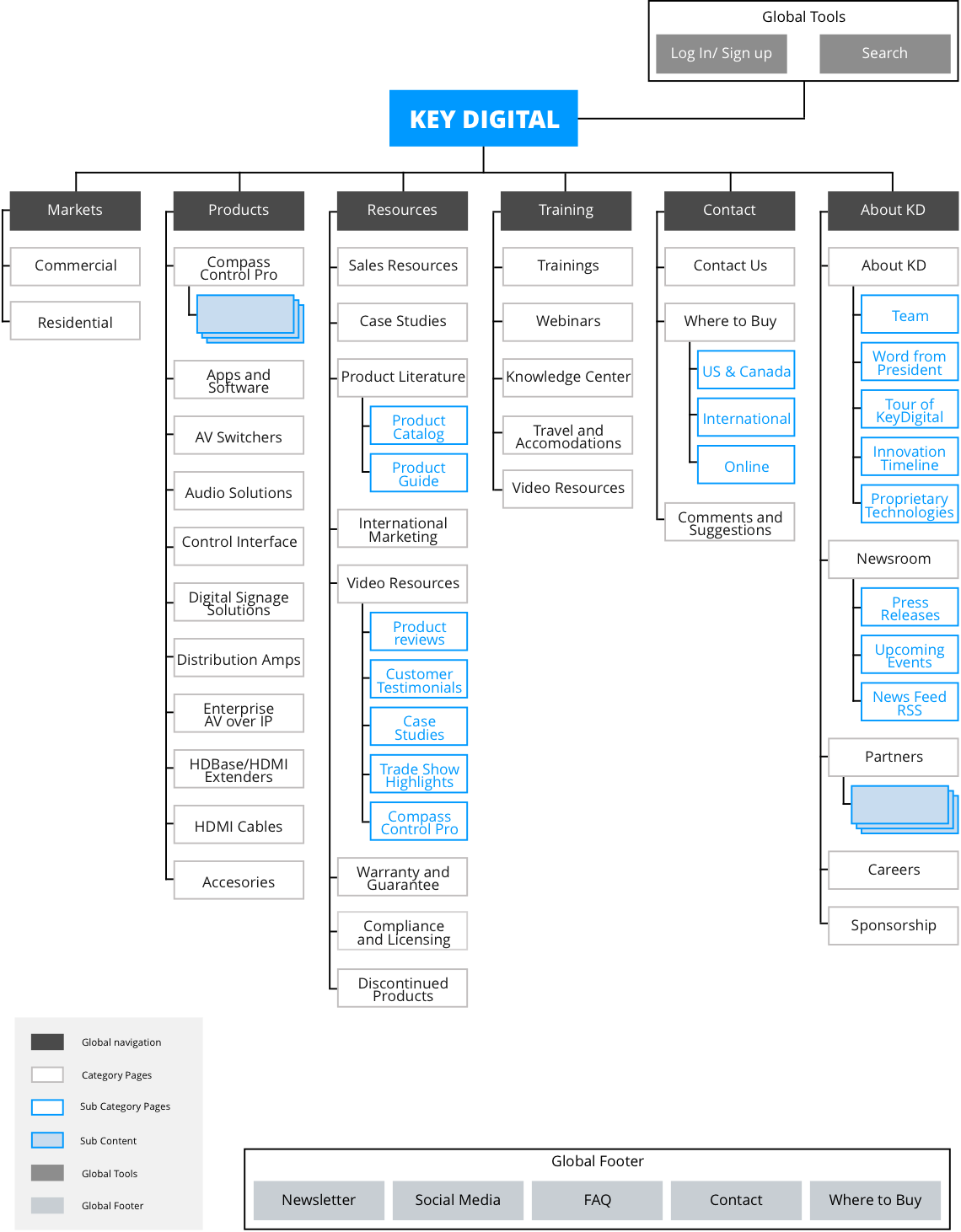
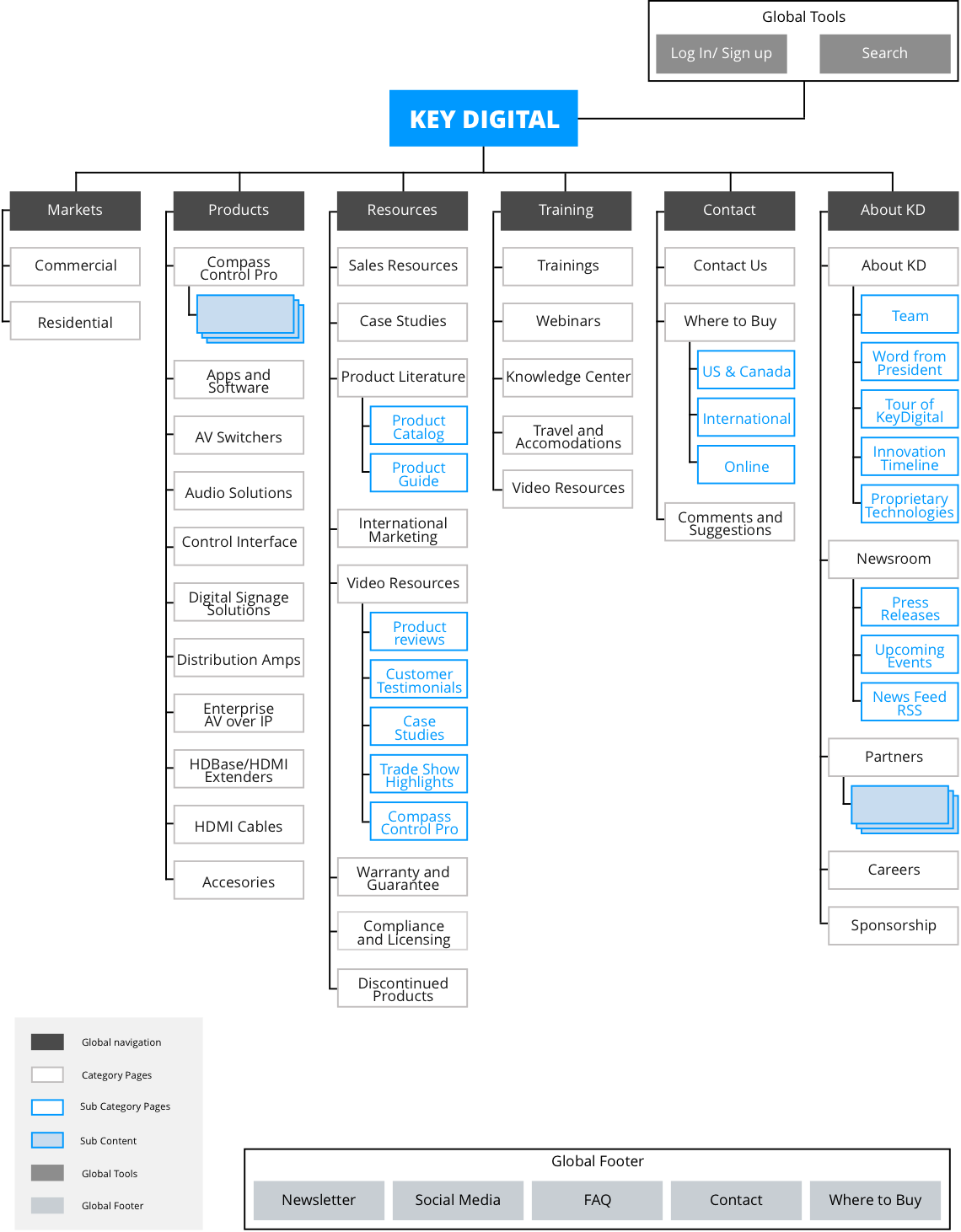
Key Digital. It was obvious that the main problem was ineffective and complicated information architecture. We began by improving the current structure of the site by prioritizing and optimizing the site’s pages and determine the new sitemap by changing the order of the pages, also by combining similar content pages together and deleting pages that are not necessary. Based on the evidence we also compiled a list of UI and other feature solutions that will improve the user experience for customers as well.
UPDATES AT THE STRUCTURE
- Awards: We can integrate awards content into ABOUT KD page because it is more visually appealing and easy to reach.
- System Design Group: It is a service that can be incorporated into product pages and does not require its own page. But if it has to be included, it can be included in ABOUT KD.
- Photo Gallery & Hi-Res Artwork: These pages need to be updated to match or show the brand Identity. Right now there is no benefit from them.
- Newsletter: Moved to the footer as a sign-up section. Not a common practice to offer previous newsletters.
- FAQ: Moved to the footer for easier access.
FURTHER RECOMMENDATIONS
- Restructuring product page - add more details, prioritize information, add CTAs
- adding category product page - so users can see and compare similar products on one screen
- search functions - move the search bar to the top where users are used to finding it
- determining filtering system - an easy way to filter solutions based on market or industry
- global navigation - an optimized number of categories that work well with industry standards
- Footer - footer should include contact info as well as easy to access quick links and social media links and link to the newsletter that was hidden among unrelated categories before
- Secondary navigation - an easy way to click through secondary pages after the user clicks on main category page as well as breadcrumbs, so the user always knows his location within the site
- cross-selling - similar product suggestions for users looking at an item page